Prípadové štúdie
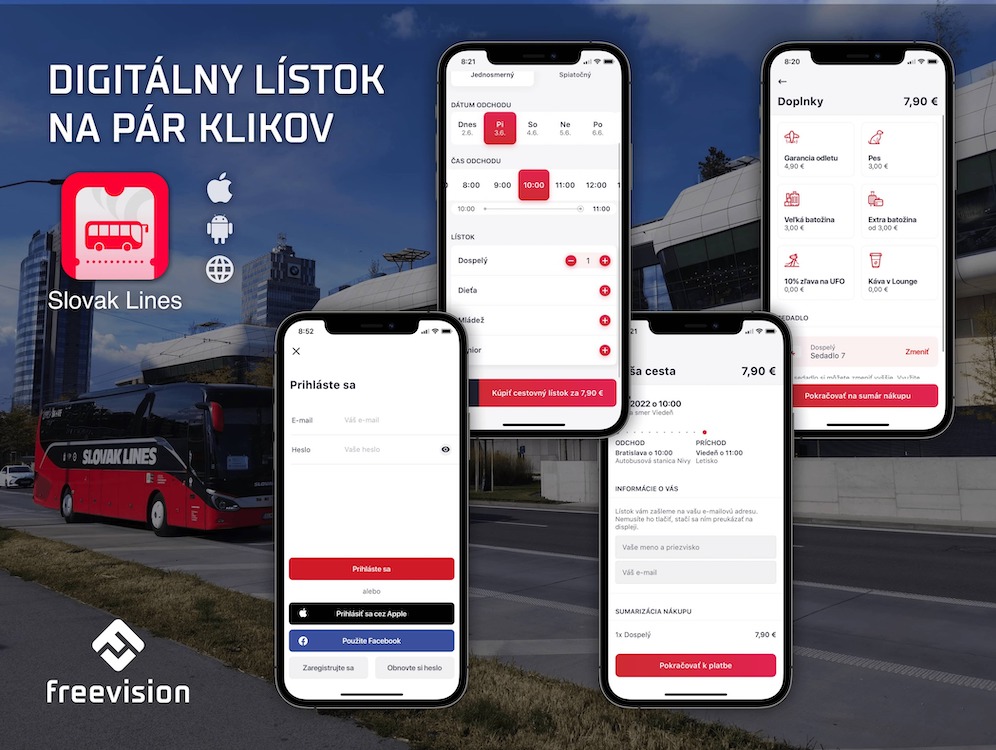
Digitálny lístok na pár klikov - aplikácia pre Slovak Lines
- Typ spoločnosti
- Autobusový dopravca
- Lokalita
- Bratislava, Slovenská republika 🇸🇰
- Zadanie
- Vytvorenie nového kanálu na predaj lístkov vo forme rýchlej a modernej mobilnej aplikácie.
- Riešenie
- Vývoj rýchlej, prehľadnej a intuitívnej mobilnej aplikácie.
- Výsledok
- Za prvé dva roky od nasadenia digitálneho riešenia na predaj elektronických lístkov, sa ich predaj zdvihol až štvornásobne.
- Použité technológie
- Ruby on Rails
- HTML5
- ReactJS
- GraphQL
Za prvé dva roky od nasadenia digitálneho riešenia na predaj elektronických lístkov Slovak Lines sa ich predaj zdvihol až štvornásobne.
Ako sme klientom pomohli dosiahnuť ich obchodné vízie?
Vývojom mobilnej aplikácie, ktorá je prehľadná a dá sa cez ňu rýchlo nakúpiť. Využíva moderné platobné metódy, má svieži dizajn a na jej použitie nie je potrebný žiadny návod či inštruktážne video.

Ciele klienta
Slovak Lines je jeden z najdôležitejších poskytovateľov verejnej autobusovej dopravy v krajine. Požiadali nás o vytvorenie nového kanálu na predaj lístkov vo forme rýchlej a modernej mobilnej aplikácie.
Predstavou klienta bol jednoduchý dizajn a intuitívne používateľské rozhranie, aby si lístok mohol kúpiť skutočne ktokoľvek. Appka Slovak Lines mala umožniť úhrady platobnými kartami a ukladanie cestovných lístkov do mobilných zariadení.

Cesta k riešeniu
V úvode spolupráce sme klientovi pomohli určiť základný rozsah aplikácie, jej funkcie a zároveň sme definovali MVP (Minimum viable product).
Spoločnosť Slovak Lines si vizionársky uvedomovala, že vývoj novej modernej aplikácie vyžaduje zmenu vo vnímaní procesov. Proaktívne zriadila veľmi šikovný inovačný tím, ktorého misiou bolo dotiahnuť modernizáciu celého procesu do úspešného konca. Dôvera spoločnosti v schopnosti tímu spoluprácu zjednodušila a ponechanie voľných rúk pri práci pomohlo procesy urýchliť.
Pri hľadaní vhodnej metódy vývoja sme zvolili cestu tvorby dvoch samostatných natívnych aplikácií. Aby sme ušetrili čas, rozhodli sme sa kódovať funkcie jednej z aplikácií v logickom poradí a funkcie druhej aplikácie presne naopak. Vďaka tomu sme mohli rýchlejšie testovať, zbierať spätnú väzbu od používateľov a zlepšovať ich funkčnosť.

Vývoj aplikácie
Slovak Lines je náš dlhodobý klient, a preto aj vývoj aplikácie prešiel od roku 2018 rôznymi fázami.
-
Brainstorming — inovačný tím Slovak Lines, dizajnérske štúdio a naši vývojári sa spojili, aby odkomunikovali svoje nápady a vytvorili roadmapu na najbližšie obdobie.
-
Wireframing mobilnej aplikácie — wireframy predstavujú základné náčrty obsahu, fungovania a navigácie aplikácie. Na rýchle vytvorenie skvelo vyzerajúcich prototypov, sme použili nástroj na efektívnu kolaboráciu InVision a neskôr Zeplin.
-
Testovanie prototypov — cestujúcich sme požiadali o testovanie pilotnej verzie. Ponúkli nám cennú spätnú väzbu a poskytli informácie o tom, ako produkt skutočne funguje. Dozvedeli sme sa tiež, ktorým smerom ho zlepšovať do budúcnosti.
-
Implementácia — backend aplikácie sme vyvinuli hneď na začiatku, pretože nebolo potrebné čakať na wireframy. Samotný vývoj aplikácie nasledoval po vytvorení wireframov.
-
Testovanie aplikácie — testovanie prebiehalo v ”UX labe” FIIT STU, kde sa do procesu zapojili v rámci výučby aj študenti. Mohli tak vidieť a na vlastnej koži zažiť, ako vyzerá vývoj aplikácie v praxi.
-
Úpravy a modifikácie na základe spätnej väzby — aplikáciu sme naďalej systematicky testovali a modifikovali podľa požiadaviek používateľov.
-
Uvedenie do prevádzky — aplikácia Slovak Lines svojim cestujúcim zjednodušila nákup lístkov a bola prijatá s veľkým úspechom.
-
Aktualizácie — pravidelné aktualizácie boli po spustení aplikácie nasadzované v jeden a pol mesačných intervaloch. V roku 2020, kedy museli Slovak Lines pozastaviť väčšinu svojich liniek, sa tempo úprav prispôsobilo aktuálnej situácii.
-
Integrácie — V ostatnej fáze sme sa zamerali na integráciu s moderným systémom na rezerváciu lístkov od renomovanej estónskej spoločnosti Turnit.
Použité technológie
Naše riešenie je postavené na platforme Google Cloud a Google Kubernetes. Ponúka bezpečnosť, výkon, dostupnosť a škálovateľnosť nákladovo veľmi efektívnym spôsobom.
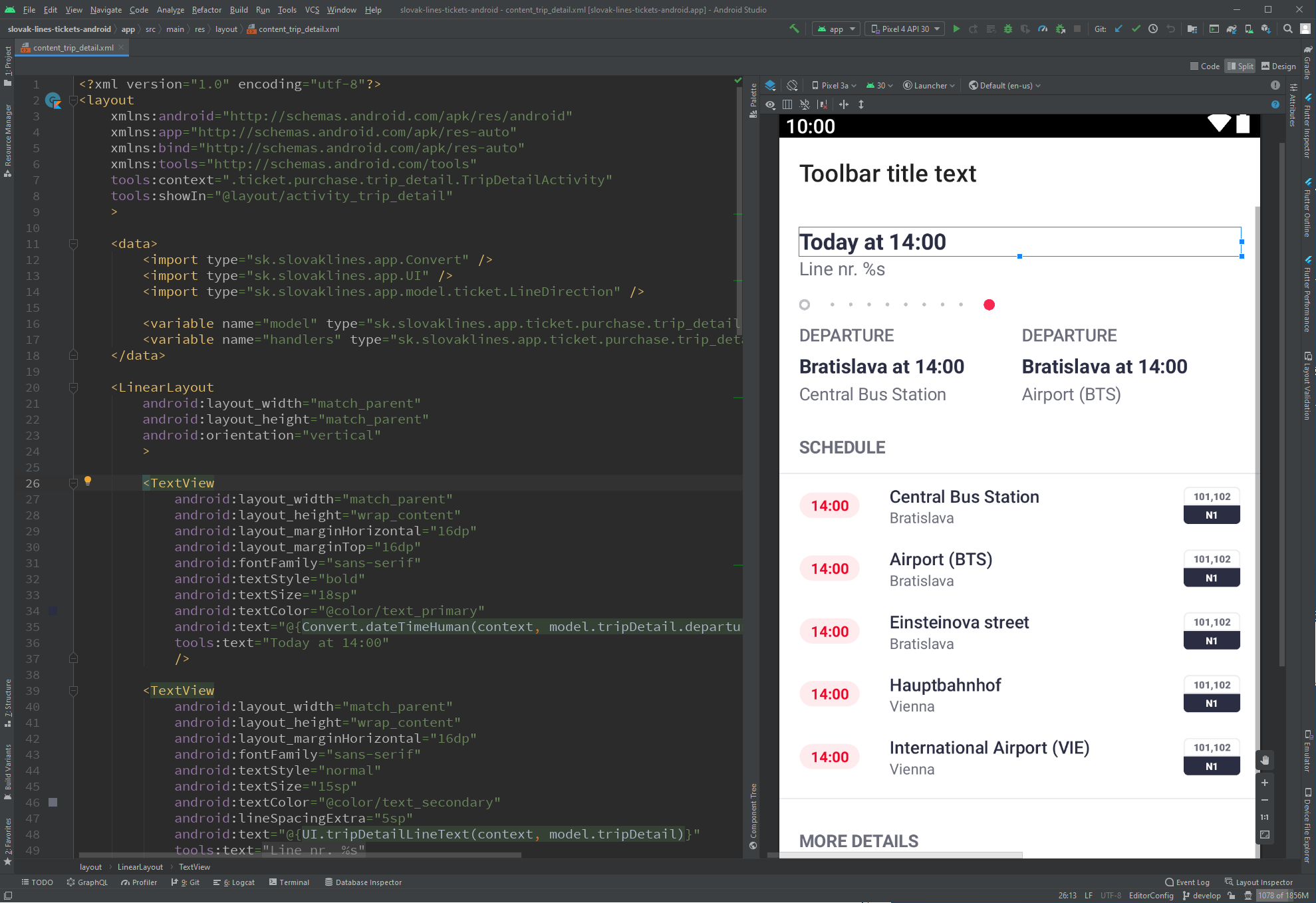
Pri tvorbe aplikácie v operačnom systéme Android sme použili moderný programovací jazyk Kotlin, ktorý sa stáva obľúbenou voľbou vývojárov systému Android. Pri aplikácii v systéme iOS sme použili Swift, čo taktiež predstavuje jeden z moderných a výkonných programovacích jazykov.
Webová stránka, ktorá je optimalizovaná aj na zobrazovanie na menších displejoch mobilných zariadení, je vytvorená pomocou knižnice ReactJS a jazyka TypeScript.
Prínos aplikácie
Lukáš Beňo, dizajnér v spoločnosti Slovak Lines nám o prínose aplikácie povedal:
Od nasadenia aplikácie vzrástol za dva roky počet predajov až štvornásobne. Používatelia sú veľmi spokojní. Za najlepšie funkcie aplikácie, ktoré oceňujú aj používatelia, považujeme:
- natívnu verziu aplikácie,
- všetky lístky na jednom mieste,
- možnosť storna až pätnásť minút pred odchodom,
- pokročilé funkcie ako Apple Pay a Google Pay,
- možnosť zakúpenia lístka prostredníctvom revolučného Travel Pass-u,
- prehliadanie regionálnych liniek.
Pozitívne reakcie Slovak Lines a ich cestujúcich hovoria za všetko. Aplikácia pre Slovak Lines sa ako jedna z prvých objavila aj na pokrokovom Huawei Marketplace, čím sa stala ešte dostupnejšou.