Prípadové štúdie
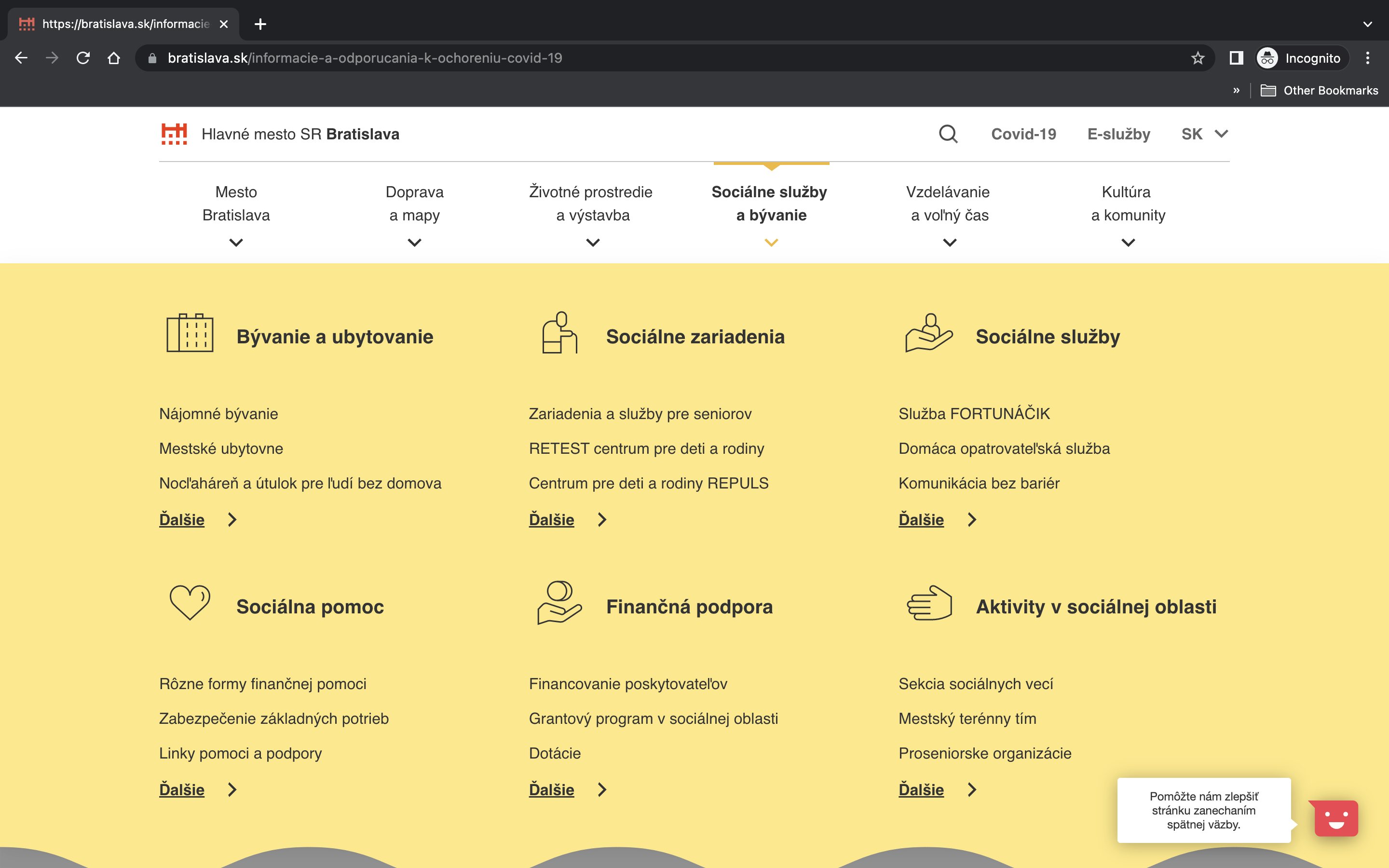
Frontend dizajn pre Mesto Bratislava
- Typ spoločnosti
- Samospráva
- Lokalita
- Bratislava, Slovenská republika 🇸🇰
- Zadanie
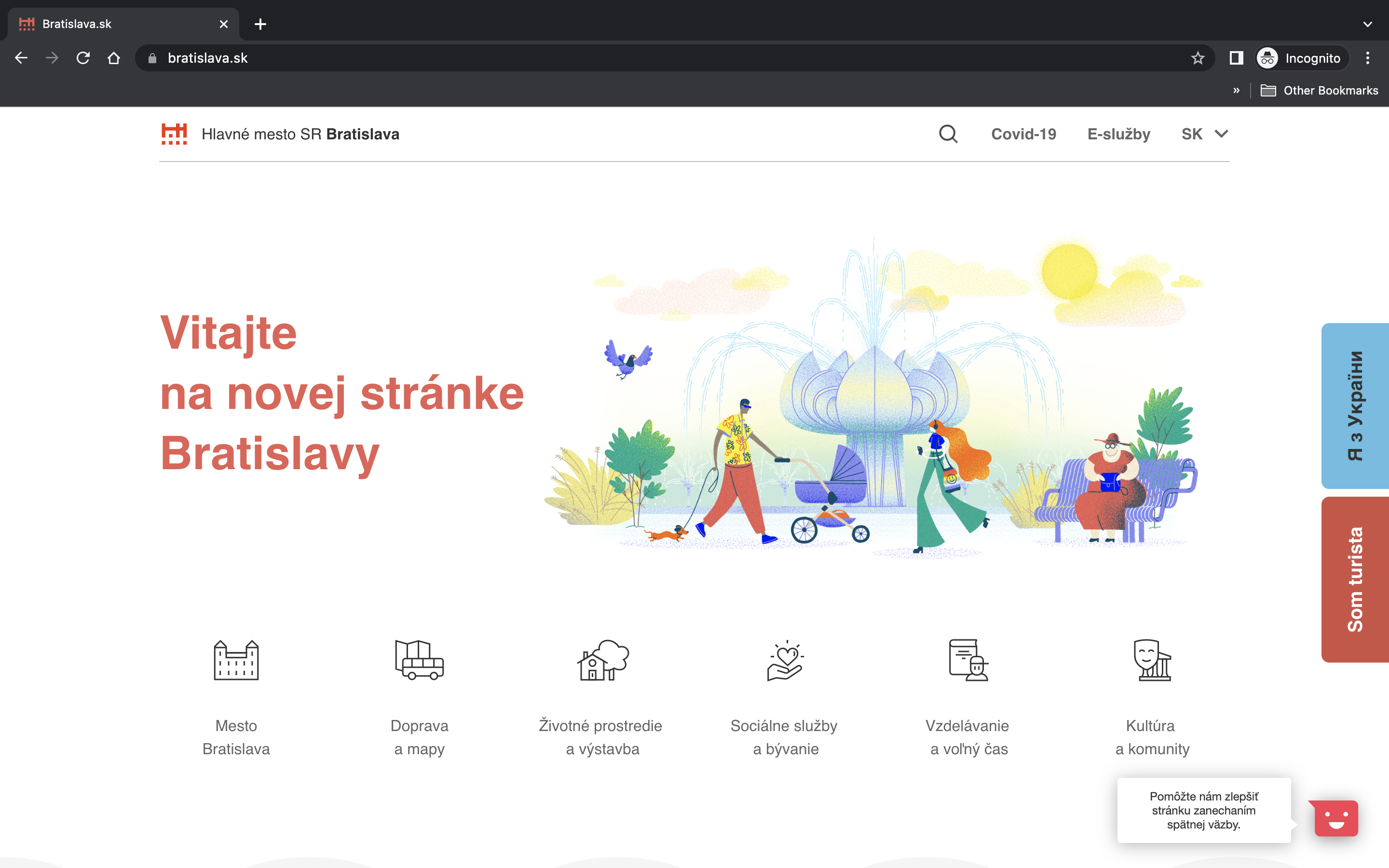
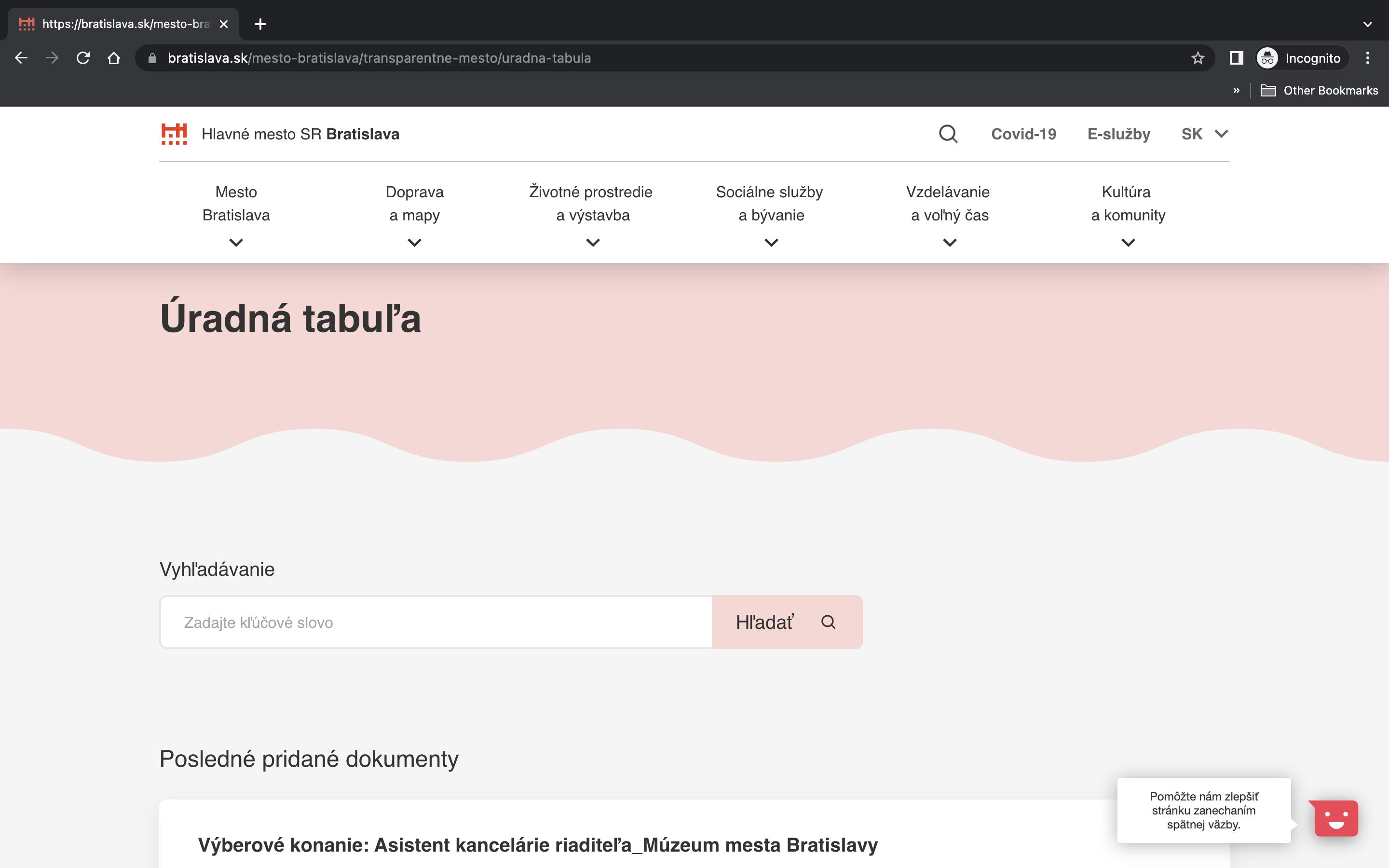
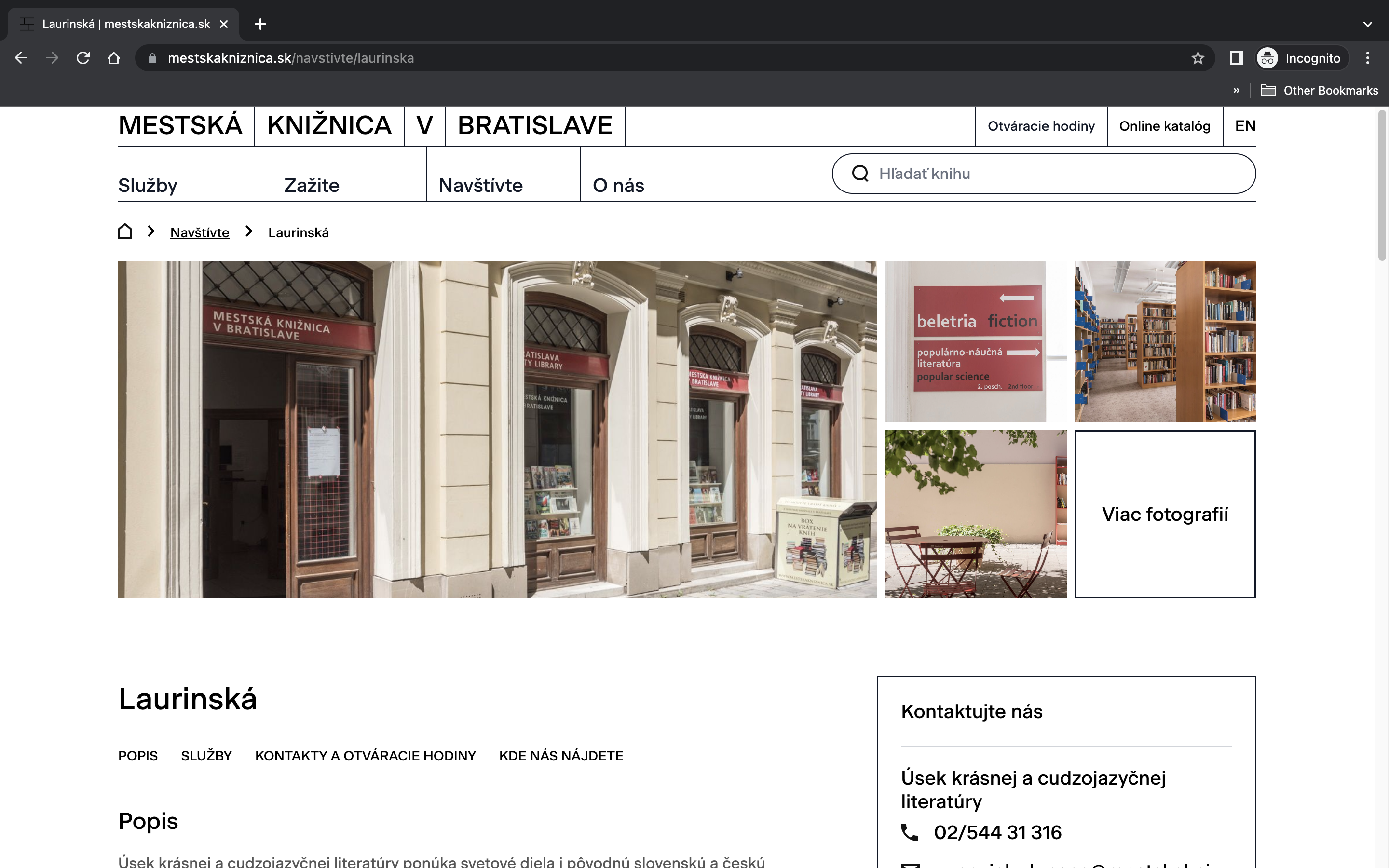
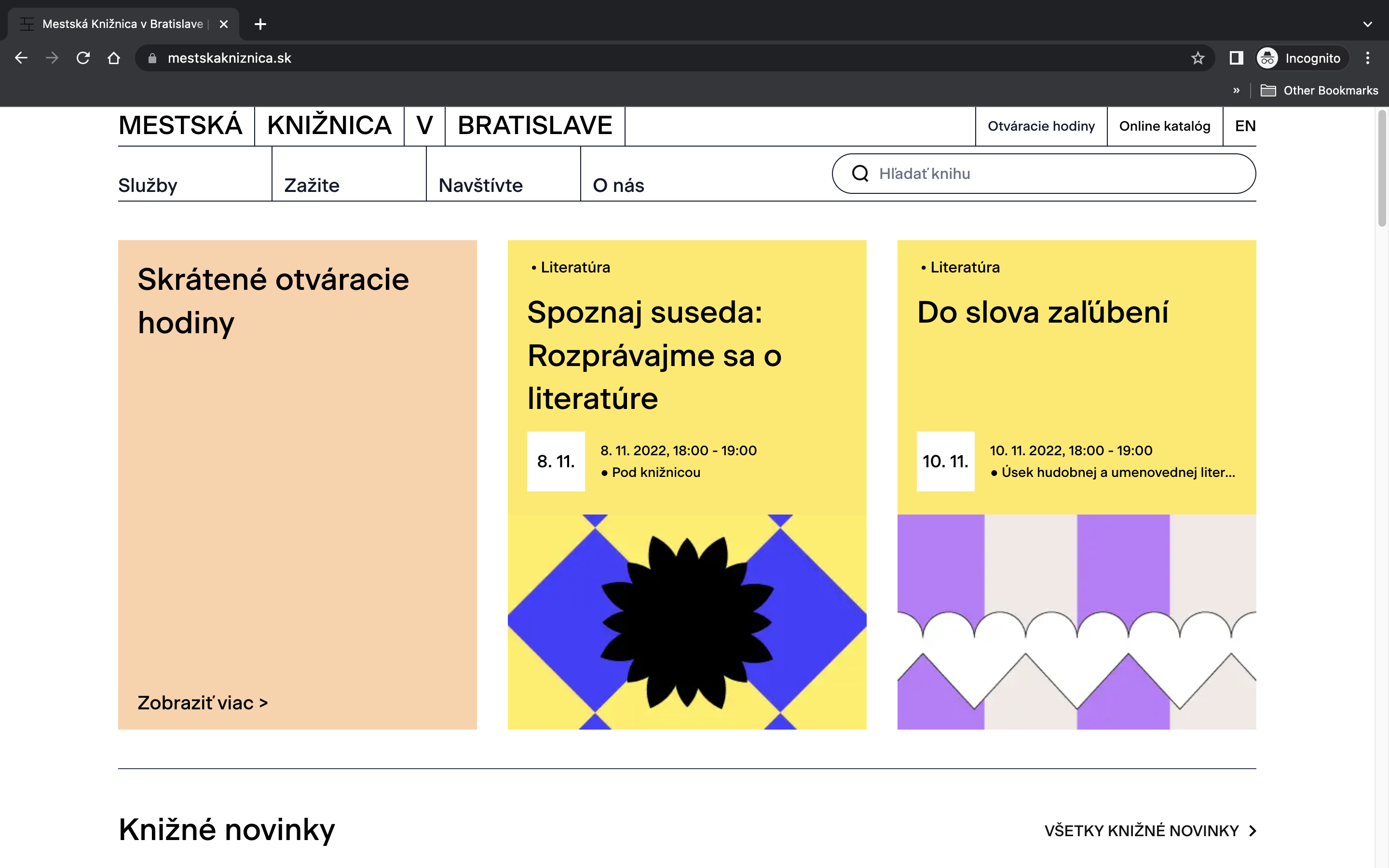
- Inovácia webstránok Magistrátu Mesta Bratislava a Mestskej knižnice
- Riešenie
- Agilný vývoj webov daných inštitúcií tak, aby jednoducho, zrozumiteľne a prehľadne poskytovali informácie, ktoré ľudia potrebujú
- Výsledok
- Nové, moderné webstránky Magistrátu Mesta Bratislava a Mestskej knižnice, ktoré zamestnanci magistrátu môžu používať aj ako CMS systém na jednoduchú tvorbu alebo úpravu nového obsahu
- Použité technológie
- React
- JavaScript / TypeScript
- Node.js
- GraphQL
Uvítali by ste prehľadné webové stránky vášho mesta, resp. jeho mestských organizácií, kde rýchlo a jednoducho nájdete všetky potrebné informácie? Ak áno, tak radi oznamujeme, že na ich vývoji sme sa podieľali. Nový a svieži web Mesta Bratislava a Mestskej knižnice Bratislava môžete už niekoľko mesiacov aktívne využívať.

Ciele klienta
Hlavné mesto Bratislava a jeho inovačný tím považuje za dôležité poslanie prinášať digitálne služby, ktoré adresujú skutočné potreby obyvateliek a obyvateľov mesta, a tým zvyšujú komfort ich každodenného života. Možno Vás napadne otázka, ako sa snažia toto poslanie naplniť?
Odpoveďou je v prvom rade hĺbkový kvalitatívny výskum a zadefinovanie problému, ktorý daným technologickým riešením ošetrujú. Týmto zaisťujú, že vytvorený produkt bude reálne napĺňať potreby obyvateľov.
Dôležitú úlohu zohrávajú aj otvorené technológie. Mesto Bratislava transparentne zverejňuje kód nového mestského webu na GitHub-e a pozýva širokú IT verejnosť, aby ho feedbackovala a pripomienkovala. Tým dávajú priestor aj iným samosprávam, aby kód prepoužili a upravili na mieru podľa svojich potrieb.
V neposlednom rade sú to aj digitálne postupy, ktoré umožňujú zber dát, ich analýzu a následne plánovanie nových projektov, zameraných napríklad na zlepšenie dostupných služieb. Veľmi nápomocný bol aj prieskum, ktorý poukázal na služby vyžadujúce inovácie.

Keďže väčšina z nás sme obyvateľmi hlavného mesta a našou profesiou je optimalizácia procesov a vývoj aplikácií, zadanie inovačného tímu nás oslovilo. Nejednalo sa len o výnimočnú pracovnú príležitosť, ale taktiež sme sa mohli podieľať na zlepšení úrovne poskytovaných služieb a tým prispieť k zvýšeniu spokojnosti obyvateľov. Z tohto dôvodu sme sa bez váhania zapojili do výberového konania, ktoré pre nás dopadlo úspešne.
Vzhľadom na to, že inovačný tím mesta Bratislavy funguje agilne s využitím interného tímu developerov a výpomocou externých kapacít, nasadili nás na projekty, kde práve potrebovali najväčšiu výpomoc na vytvorení novej webstránky Magistrátu Mesta Bratislava a Mestskej knižnice. Cieľom bolo navrhnúť weby týchto inštitúcií tak, aby jednoducho, zrozumiteľne a prehľadne poskytovali informácie, ktoré ľudia potrebujú a nastaviť používateľsky príjemné CMS, pomocou ktorého budú môcť zamestnanci magistrátu jednoducho vytvárať alebo upravovať nový obsah.

Cesta k riešeniu
Spôsob spolupráce so zadávateľom bol vhodne navrhnutý a nevyžadoval si žiadne zmeny. A tak začali pravidelné status meetingy a aktívna komunikácia pre zhodnotenie stavu projektu, bez ktorých to proste nejde. Neváhali sme použiť procesy a nástroje, na ktoré sme zvyknutý a ktoré sa nám osvedčili - napríklad nástroj Jira. Nasledovalo interné rozdelenie taskov a práca mohla naplno začať.
Opakovanie chýb nie je matkou múdrosti, a tak sme museli venovať dostatočnú pozornosť internému code review a merge, čím sme mohli odhaliť prípadné chyby, ktoré vznikli pri prvotnom vývoji.
Čo sa týkalo dizajnových zadaní, nástroj Figma nám bol veľkým pomocníkom, prostredníctvom ktorého sme dostávali zadania vo forme navrhnutých obrazoviek. To nám ešte viac uľahčilo spoluprácu a tá mohla efektívne prebiehať v online prostredí.
Vývoj a úprava webov
V tomto projekte sme boli v pozícii React frontend developerov. Postarali sme sa o to, ako budú weby vyzerať.

Pri stránke Mesta a Mestskej knižnice sme na základe zadania klienta navrhli štruktúru dát v open-source systéme Strapi a zapracovali ju. Next.js sme napojili na API Strapi, aby ho bolo možné použiť ako CMS systém.
Jednotlivé dodané stránky sme následne pridali do CMS systému ako obsah. Týmto spôsobom bol vytvorený podklad pre budúce stránky, ktoré si môže koncový klient - Magistrát Mesta - spravovať a pridávať sám.
Pre oba projekty sme vytvorili UI Kit, vďaka ktorému bude môcť klient v budúcnosti použiť jednotlivé komponenty aj na iných plánovaných projektoch.
Technológie
K technológiám, ktoré si objednávateľ navrhol vo výberovom konaní, sme nemali žiadne výhrady. S väčšinou sme už v minulosti pracovali a tie, ktoré sme nepoznali, boli pre nás skvelou príležitosťou na získanie nových skúseností. Pri vývoji sme použili:
-
React
-
JavaScript / TypeScript
-
Node.js
-
GraphQL
Vyvinuté riešenia využívali systém Next.js a Strapi.
-
Next.js - https://nextjs.org/
-
Strapi - https://strapi.io/
Prínos našej práce
Inovácie sú pre nás vášňou. A možnosť pretaviť túto vášeň do niečoho, čo pomôže k zefektívneniu fungovania a každodennej situácie v našom hlavnom meste, bola pre nás od začiatku silná motivácia.
Klient na spolupráci najviac ocenil expertízu, technickú kvalitu a flexibilitu nášho tímu. Aj keď zadanie od klienta bolo pre nás spočiatku menšou výzvou, vedeli sme, že náš tým je na realizáciu väčšieho projektu pripravený. Neexistovala iná možnosť, než sa svižne prispôsobiť aktuálnej situácii, požiadavkám a stavu podkladov.
Priority! Každý ich musí mať a tento projekt nebol výnimkou - sústredili sme sa na úlohy, ktoré boli pre klienta najdôležitejšie. A v neposlednom rade naša vízia robiť veci agilným spôsobom sa dokonale stretla s cieľom inovátorského tímu Mesta, čo taktiež napomohlo výbornej spolupráci.

Efektívny handover
Vzhľadom na to, že išlo o robustné projekty a mesto funguje princípom transparentného verejného obstarávania, kedy obstarávajú služby a nie hotové dielo, aby sa vyhli závislosti od dodávateľa, naša spolupráca vypršala ešte predtým, ako sa podarilo weby plne dokončiť. Pred vyčerpaním našej spolupráce sme oba projekty dotiahli do stavu, kedy si ich ďalší dodávateľ alebo interný developer mohol prebrať a plynule pokračovať v našej práci. Výrazne tomu pomohla aj dôkladná a zrozumiteľná dokumentácia, ktorá podrobne popisovala, čo sme vytvorili a uľahčovala pochopenie pre našich následníkov.